Configurando el entorno de desarrollo para Liferay 7
Lo único que necesitamos tener instalado previamente es java, la JDK 8 (ohhh, sí, por fín Liferay con Java8)
Instalando BLADE
BLADE es la nueva herramienta de desarrollo que ayuda en la generación de los módulos osgi
miguel@anacleto:~$ curl https://raw.githubusercontent.com/gamerson/liferay-blade-tools/master/installers/global | sudo sh
Una vez termine el comando, tendrás disponible 'blade' en el path. Para comprobarlo:
miguel@anacleto:~$ blade version 1.0.0.201604062221 (en el momento de escribir este post)
Creando el entorno de desarrollo para liferay 7
Crea un directorio sobre el que configuraremos en el entorno de desarrollo
miguel@anacleto:~$ mkdir repository && cd repository
Y por último
miguel@anacleto:~/repository$ blade init
Descargando el bundle con tomcat en nuestro entorno de desarrollo
miguel@anacleto:~/repository$ gradlew initBundle
El resultado es un nuevo directorio 'bundles' con Liferay 7 CE GA1 (en el momento de escribir el post)

Creando nuestro portlet servicebuilder
Vamos al directorio donde se almacenan los módulos
miguel@anacleto:~/repository$ cd modules
Creando el portlet
miguel@anacleto:~/repository/modules$ blade create -t servicebuilder -p com.miguelangeljulvez.contacto -c ContactoPortlet contacto
Vamos al módulo recien creado
miguel@anacleto:~/repository/modules$ cd contacto
Si listas el contenido del módulo veras esta estructura de archivos

Para generar la capa de servicios
miguel@anacleto:~/repository/modules/contacto$ blade gw buildService
Para compilar
miguel@anacleto:~/repository/modules/contacto$ blade gw build
En el momento de escribir este post, hay un error en las dependencias de los build.gradle que se generan. La solución es usar estas versiones:
- com.liferay.portal:com.liferay.portal.kernel:2.0.0
- com.liferay:com.liferay.portal.spring.extender:2.0.2
- com.liferay:com.liferay.osgi.util:3.0.0
Para desplegar
Copia los módulos generados al directorio <liferay-bundle>/osgi/modules o ejecuta este otro comando
blade gw deploy
Cuando arranque el tomcat, en logs/catalina.out podrás ver si los módulos se han desplegado correctamente
Se puede ver mas claramente en gogo shell.
$ telnet localhost 11311
Y ahí ejecutáis ss para ver los módulos.
g! ss
Si algún módulo no está activo puedes ver el motivo usando este otro comando
g! diag <numeroModulo>
En lugar de usar el telnet ortopédico blade también ofrece un comando para conectar a gogo
blade sh <comando>
Por ejemplo, para ejecutar el listado ss de los módulo habrá que ejectuar
blade sh ss
Creando nuestro tema de apariencia
Lo primero que hay que hacer es instalar (si no los tienes ya) las herramientas para construir el tema de apariencia
Instalar Node
miguel@anacleto:~$ curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash - miguel@anacleto:~$ sudo apt-get install build-essential nodejs
Instalar yeoman y gulp
miguel@anacleto:/tmp$ sudo npm install -g yo gulp generator-liferay-theme
Asegúrate que el comando anterior esté tal cual, todos los componentes en la misma línea para ahorrarte avisos de depéndencias insatisfechas
Generar el theme
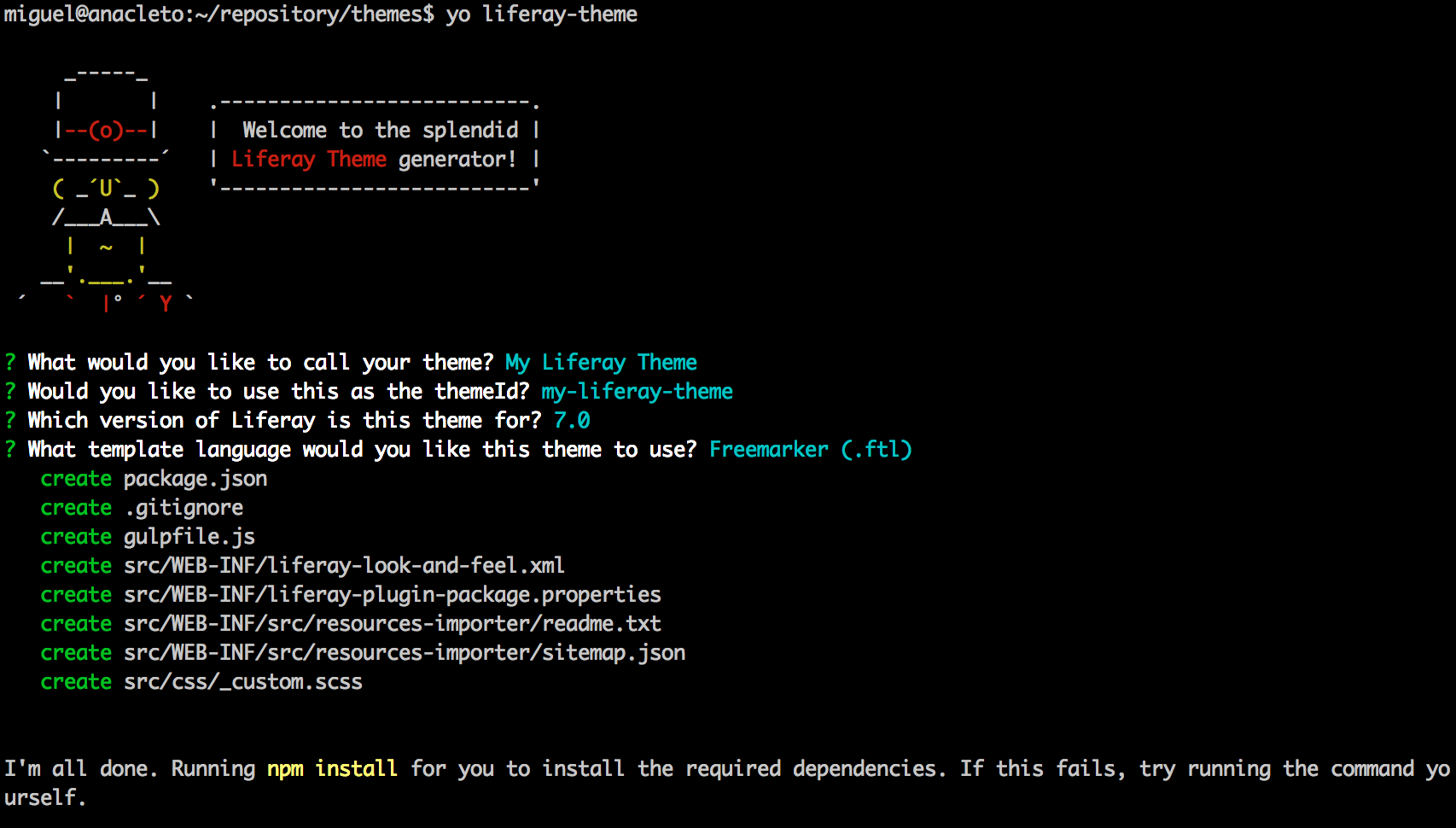
miguel@anacleto:~/repository/themes$ yo liferay-theme

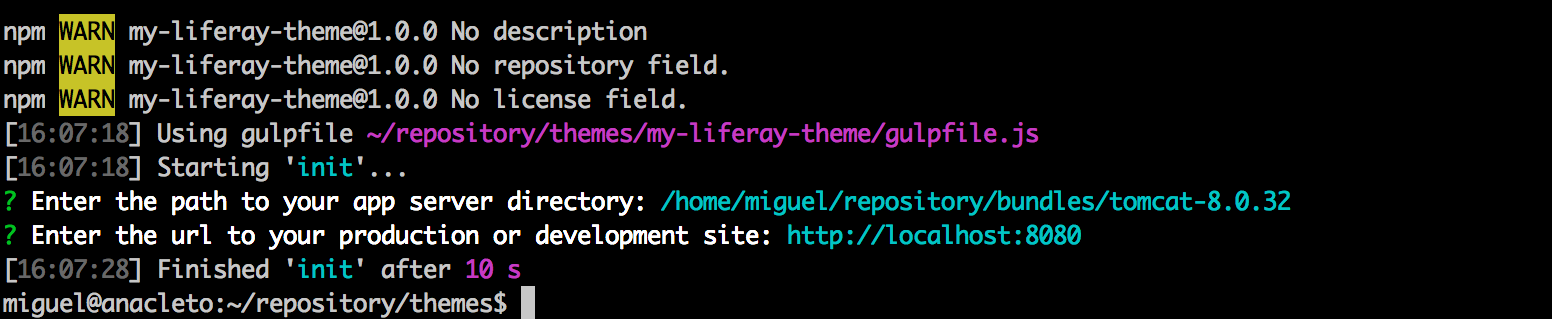
En este punto empezarán a descargarse todas las dependencias necesarias. En un rato se mostrará lo siguiente.
Como nota comentar aqui que si seleccionáis velocity como template language, al desplegar el theme aparece en los logs que dentro de poco va a dejar de tener soporte, así que si sois pro-velocity como yo, ya va siendo hora de que empecemos a cambiar a freemarker.

Cuando hay que introducir el path to our app server directory, yo he puesto el path al bundle que hemos descargado al comienzo de este post.
Compilar el theme
miguel@anacleto:~/repository/themes$ cd my-liferay-theme miguel@anacleto:~/repository/themes/my-liferay-theme$ gulp build
Desplegar el theme
Para desplegar el theme, hay que copiar el war generado en el directorio 'dist' del theme que hemos creado al directorio deploy de liferay
miguel@anacleto:~/repository/themes/my-liferay-theme$ gulp deploy
Y ya está todo. Bueno, lo único que falta es probarlo. Podéis levantar el bundle con este comando
blade server start -b
Pero antes aseguraros de que existe el directorio de logs del tomat, porque sino el comando anterior falla
mkdir bundles/tomcat-8.0.32/logs
Mientras tanto, en los logs....

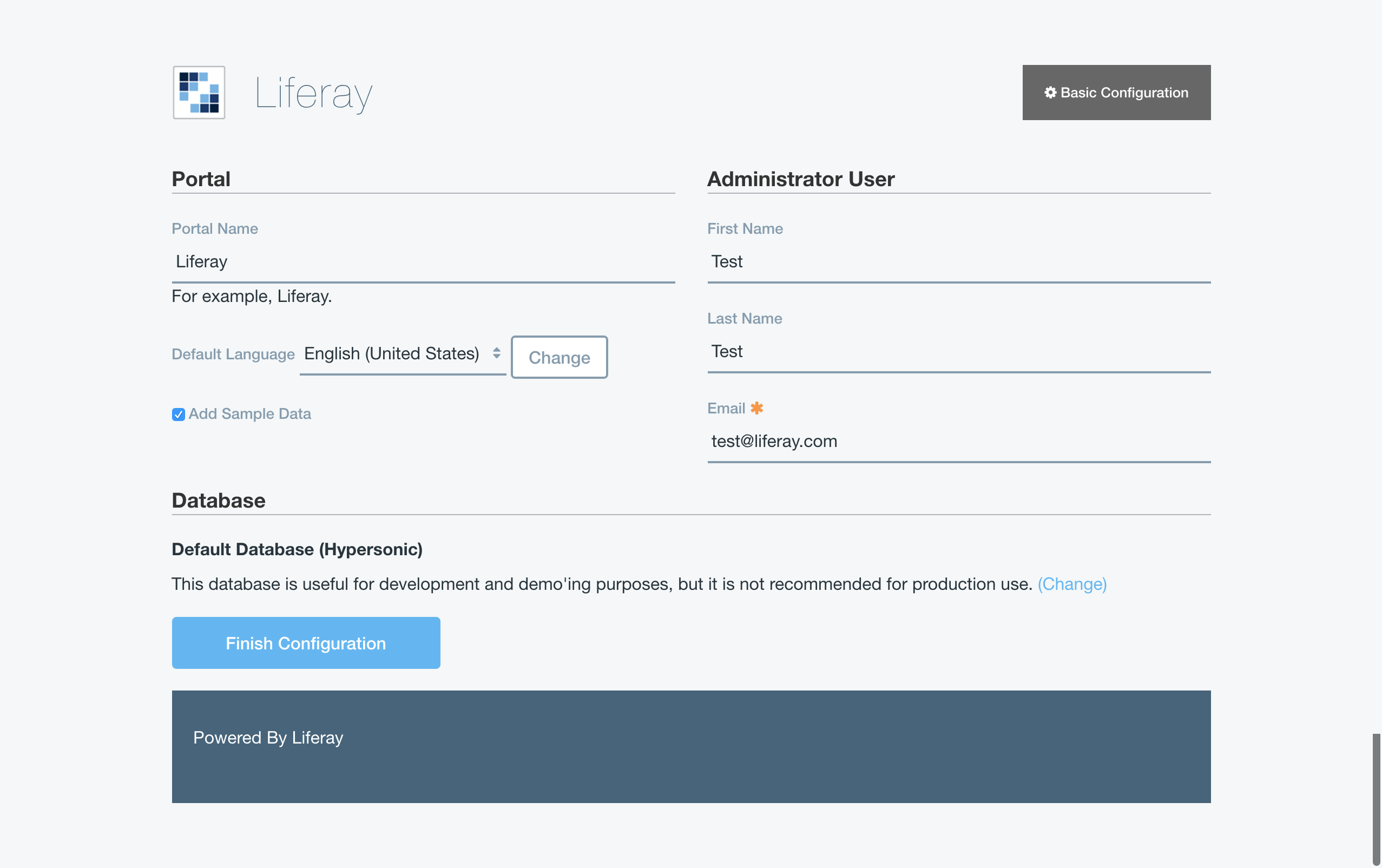
Al cabo de un buen rato liferay estará disponible en http://localhost:8080 esperando a que lo configures

Cuando termines, verás que está desplegado el tema de apariencia que hemos creado y verás el portlet que hemos realizado listos para probar :)