Usando Disqus para comentar los blogs de Liferay DXP
Con un fragment (PKA hook)
El sistema de comentarios por defecto de Liferay se ha quedado anticuado y tiene muy pocas opciones de configuración. Desde hace unos cuantos años, hay múltiples sistemas de comentarios en la web que ofrecen muchas más funcionalidades y herramientas de administración. Uno de ellos es Disqus.
En las versiones 6.1 y 6.2, Mika Koivisto hizo un excelente trabajo con su portlet Social Comments en el cual permitía usar ya Disqus entre otros sistemas muy fácilmente.
Como tengo la esperanza de que saque una versión para Liferay 7, no voy a rehacer su portlet para que funcione en Liferay 7 sino que voy a hacer un fragment (antiguamente conocido como hook) para cambiar únicamente el sistema de comentarios de los blogs (puedes ver como quedan los comentarios en este mismo blog, en la parte de abajo).
Entrando en materia
Bien, lo primero que hay que hacer es montar el entorno de desarrollo para Liferay 7. Si todavía no lo tienes, puedes seguir los pasos de este otro post.
Una vez tengamos el entorno de desarrollo, ve al directorio modules y ejecuta lo siguiente
blade create -t fragment -h com.liferay.blogs.web -H 1.0.5 blogs-web-fragment
Al final lo que estamos diciendo aquí en realidad es que vamos a crear un módulo o bundle llamado “blogs” con un fragment para modificar la versión “1.0.5” del bundle “com.liferay.blogs.web”.
Es importante que la versión que indiquéis sea la misma que la que está cargada en tu portal.
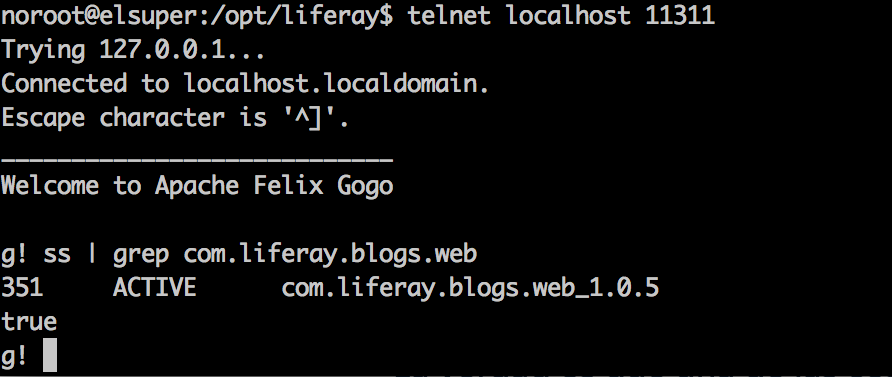
Para saberlo ve a la gogo shell y ejecuta esto

El fragment tendrá que tener la misma versión que aparezca en la console.
Una vez creado el nuevo módulo, lo que hay que hacer es poner ahí el jsp que queremos modificar. En este caso, el jsp original se encuentra en los sources de liferay (si no los tienes puedes descargarlo de aquí) en esta ruta
modules/apps/collaboration/blogs/blogs-web/src/main/resources/META-INF/resources/blogs/view_entry.jsp
La verdad es que una de las cosas que más me está costando con Liferay 7 es encontrar dónde están las cosas en la nueva estructura del código fuente. Acostumbrado tantos años a las otras rutas, ahora estoy todo el rato utilizando el buscador del IntelliJ.
Al igual que en las versiones anteriores de Liferay, el jsp lo tenemos que añadir manteniendo la misma estructura de archivos del código fuente. Es decir, en nuestro caso tenemos que copiarlo a
blogs/src/main/resources/META-INF/resources/blogs/view_entry.jsp
Lo siguiente que tenemos que hacer es modificar ese fichero para que muestre los comentarios de Disqus en lugar de los de Liferay. No voy a comentar cómo registrarte en Disqus ni como configurarlo ya que, aparte de que es muy intuitivo, hay muchos otros blogs que explican el proceso.
Cuando estés registrado en Disqus, lo único que hay que hacer es copiar el código fuente que te indican en el .jsp del blog de liferay.
En la línea 153 aparece esto en view_entry.jsp
<%
Discussion discussion = CommentManagerUtil.getDiscussion(user.getUserId(), scopeGroupId, BlogsEntry.class.getName(), entry.getEntryId(), new ServiceContextFunction(request));
%>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<c:if test="<%= (discussion != null) && blogsPortletInstanceConfiguration.enableComments() %>">
<h2>
<strong><liferay-ui:message arguments="<%= CommentManagerUtil.getCommentsCount(BlogsEntry.class.getName(), entry.getEntryId()) %>" key="x-comments" /></strong>
</h2>
<c:if test="<%= PropsValues.BLOGS_TRACKBACK_ENABLED && entry.isAllowTrackbacks() %>">
<aui:input inlineLabel="left" name="trackbackURL" type="resource" value='<%= PortalUtil.getLayoutFullURL(themeDisplay) + Portal.FRIENDLY_URL_SEPARATOR + "blogs/trackback/" + entry.getUrlTitle() %>' />
</c:if>
<liferay-ui:discussion
className="<%= BlogsEntry.class.getName() %>"
classPK="<%= entry.getEntryId() %>"
formName="fm2"
ratingsEnabled="<%= blogsPortletInstanceConfiguration.enableCommentRatings() %>"
redirect="<%= currentURL %>"
userId="<%= entry.getUserId() %>"
/>
</c:if>
</div>
</div>
Modifícalo para que quede así (en realidad puedes poner el código donde quieras. Yo lo he puesto en el mismo sitio que Liferay)
<%
Discussion discussion = CommentManagerUtil.getDiscussion(user.getUserId(), scopeGroupId, BlogsEntry.class.getName(), entry.getEntryId(), new ServiceContextFunction(request));
%>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<c:if test="<%= (discussion != null) && blogsPortletInstanceConfiguration.enableComments() %>">
<c:if test="<%= PropsValues.BLOGS_TRACKBACK_ENABLED && entry.isAllowTrackbacks() %>">
<aui:input inlineLabel="left" name="trackbackURL" type="resource" value='<%= PortalUtil.getLayoutFullURL(themeDisplay) + Portal.FRIENDLY_URL_SEPARATOR + "blogs/trackback/" + entry.getUrlTitle() %>' />
</c:if>
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
<%
String currentCompleteUrl = PortalUtil.getCurrentCompleteURL(request);
if (currentCompleteUrl.indexOf("?")>0) {
currentCompleteUrl = currentCompleteUrl.substring(0, currentCompleteUrl.indexOf("?"));
}
String identifier = BlogsEntry.class.getName()+"_"+entryId;
%>
var disqus_config = function () {
this.page.url = '<%=currentCompleteUrl%>'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '<%=identifier%>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//miguelangeljulvez.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
</c:if>
</div>
</div>
Lo único importante aquí es establecer correctamente los valores de configuración de Disqus
this.page.url = '<%=currentCompleteUrl%>'; // Replace PAGE_URL with your page's canonical URL variable this.page.identifier = '<%=identifier%>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
La page.url creo que es suficiente así (sino otra opción es obtener la urlTitle del blog y concatenarlo a la página actual más el portlet) para Disqus y puedes usar cualquier otro identificador que se te ocurra siempre y cuando sea único en tu sistema, como por ejemplo el uuid del BlogsEntry.
Ahora, lo último que queda es compilar y desplegar el módulo
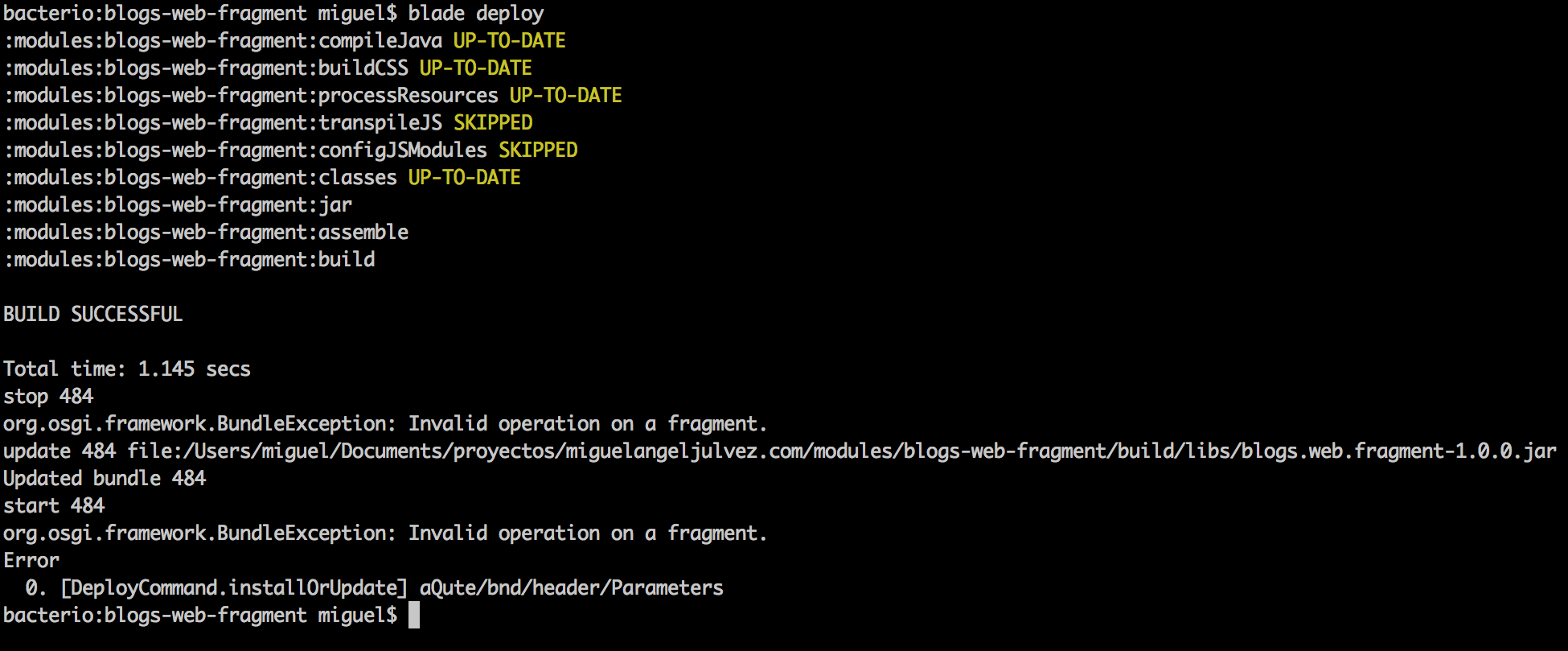
gradle build deploy
*Si intento desplegar mediante blade me muestra este error. Creo que es un bug

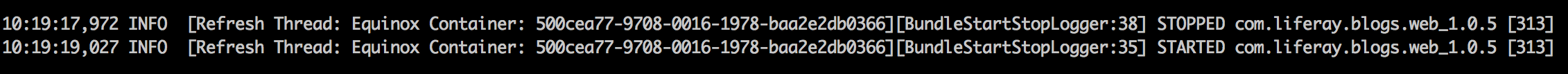
Para verificar que se ha desplegado el módulo, en el logs/catalina.out del bundle tomcat debería mostrarse lo siguiente

A continuación, crea un post en Liferay y comprueba que los comentarios de Disqus están mostrándose correctamente como se muestran en este blog.
Como eliminar el fragment
En el momento de escribir este blog, si borras el módulo que acabamos de crear de osgi/modules para que liferay vuelva a mostrar el jsp original, Liferay tiene un bug que hace que se siga mostrando tu jsp modificado.
La manera en que he podido rodear este problema para quitar un fragment, es copiar el jsp compilado original encima del jsp compilado modificado dentro del directorio work del bundle.
Aquí hay mas detalles https://issues.liferay.com/browse/LPS-65034
Si te ha gustado este post, deja un comentario y así comprobamos que funciona :D